Bynder compact view supports defining transformations (image size, fill, mirroring, ...) while selecting the media item. To be able to use that feature, a few configuration steps must be completed.
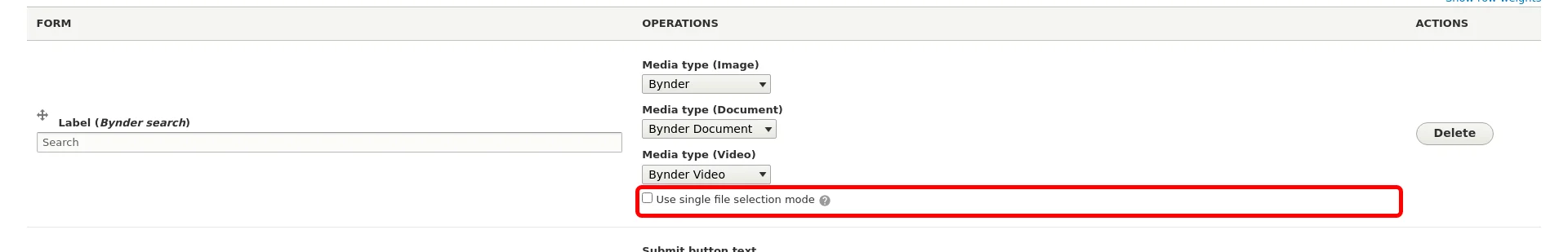
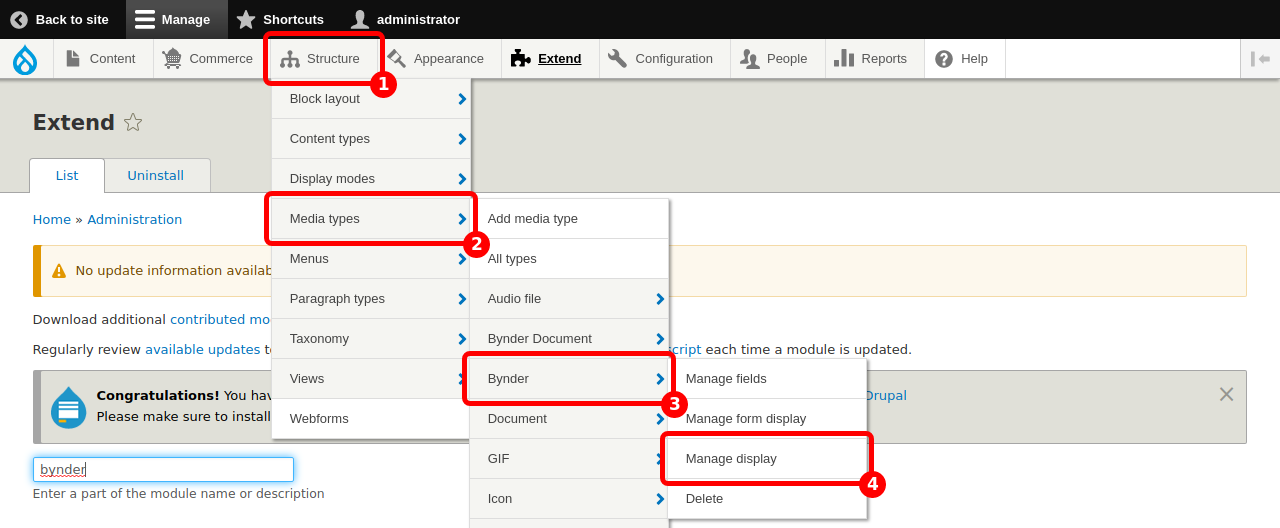
Configure the Bynder browser
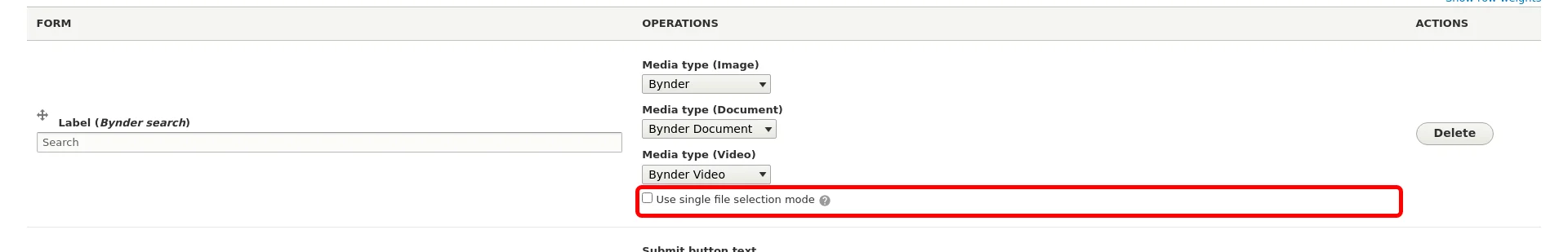
First we need to configure the Browser, so that it uses the single file compact view variant.
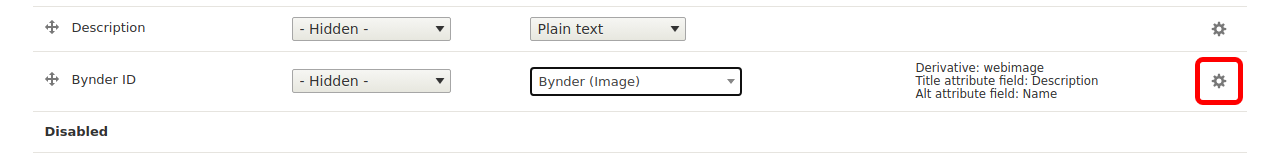
Display configuration
Now we need to configure the display for the Bynder media type.
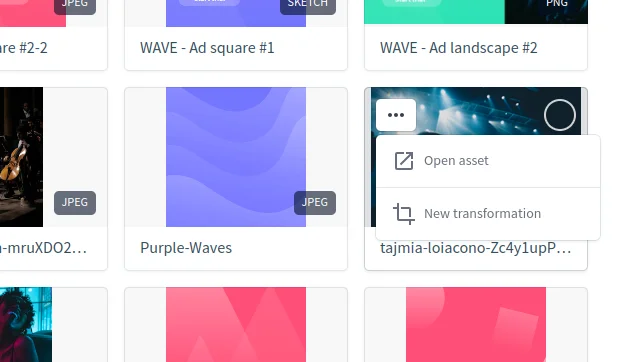
You will now be able to use tranformation in the Asset browser

Caveats
This gives editors (or other roles that can use Bynder) full control over the image presentation. This means that images might spill out of page boundaries or not fall into other guidelines.
The ability to opt-in to this feature per view mode allows to limit it to certain sections of a page, for example allow control over full images in content but not teaser images.