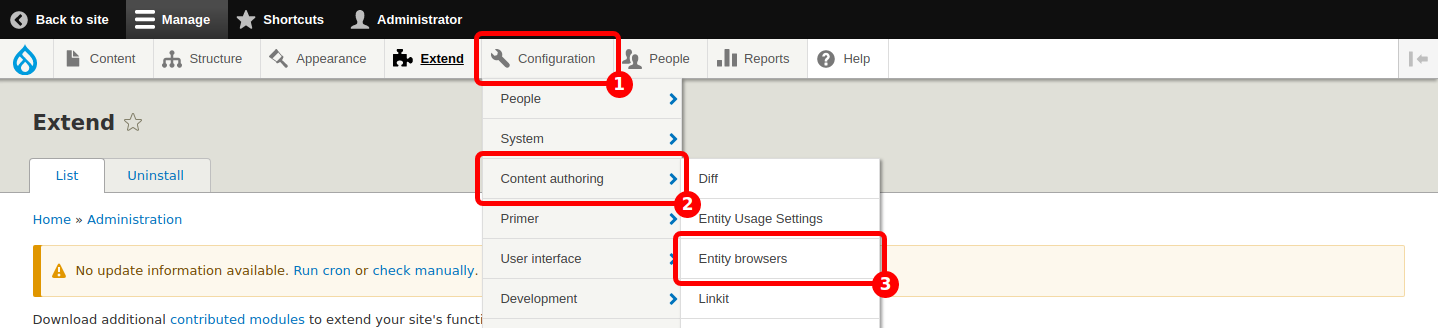
Bynder manages three main assets: images, videos and documents. You can set up browsers for specific cases where only images and/or videos and/or documents will be displayed.
Prerequisite:
- Be familiar with Entity browsers. Read here for an introduction to Entity browsers.
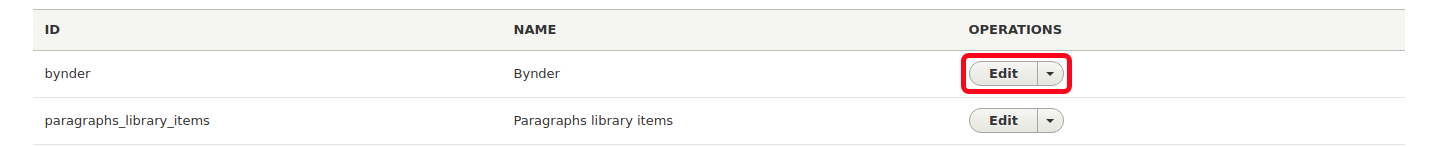
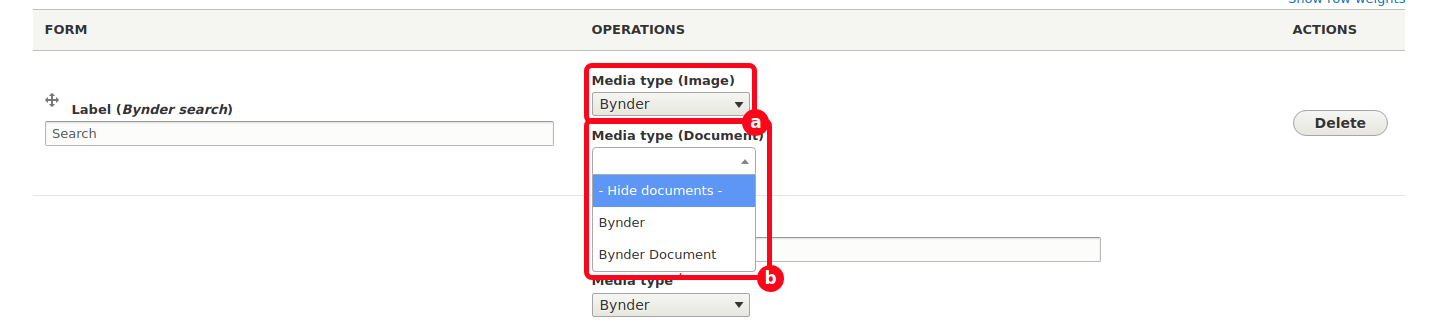
Bynder assets belong to either one of the 3 categories: Document, Image, or Video. When editing the Entity Browser, each of them have their own dropdown menu. Select 'Hide Documents' in the Documents dropdown if you want not to display Documents in this browser. You can similarly hide Images or Videos from the Entity Browser.