This page walks you through setting up a button in CKEditor to directly use assets from Bynder.
Prerequisites: make sure that the 2 modules Embed and Entity Embed are installed and enabled on your website.
Create the entity browser that will be used in the CKEditor
In Administration > Configuration > Content authoring > Entity Browsers, create a new Entity Browser.
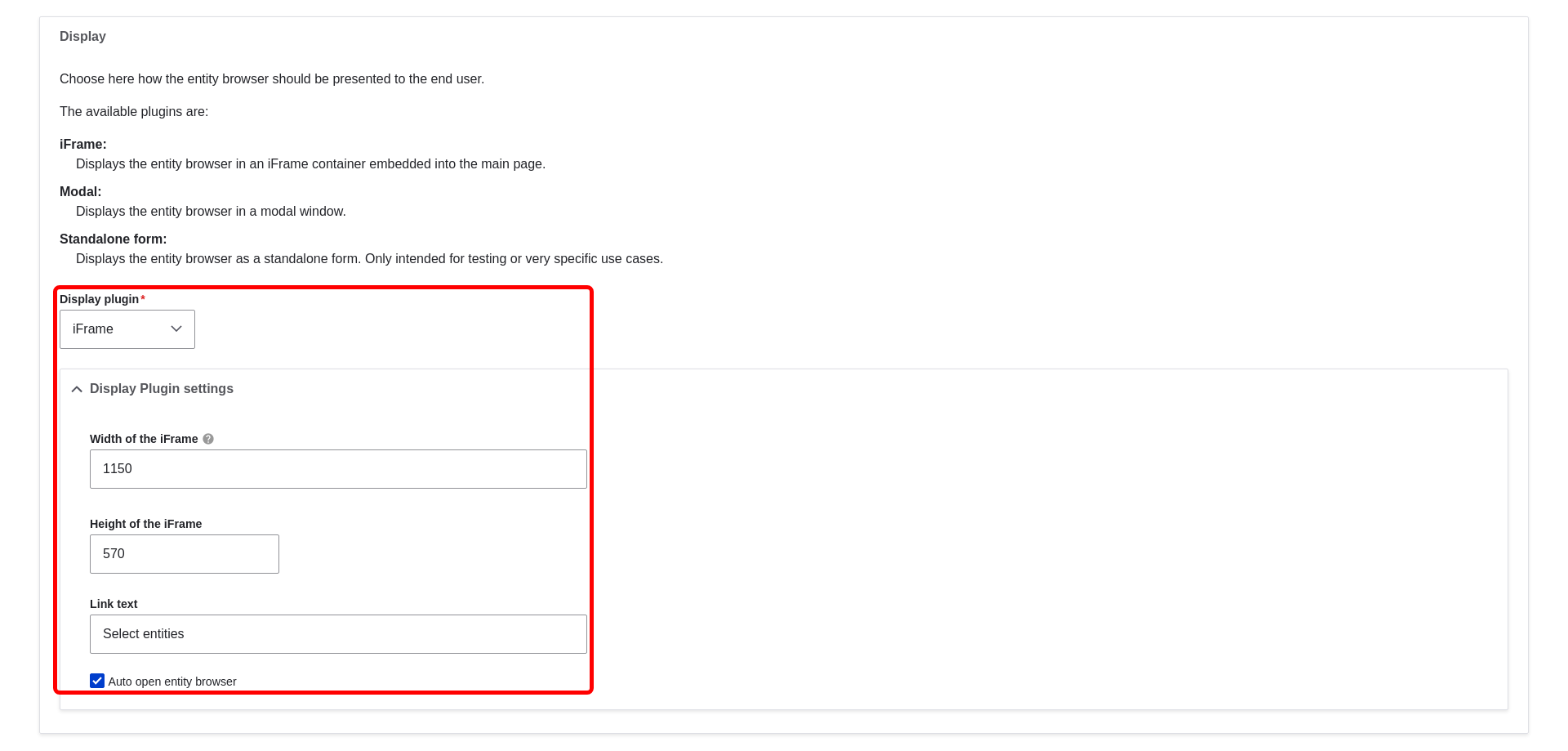
Select the Display plugin "iFrame", set the width to 1150px and the height to 570px.
Check the box "Auto open entity browser".
Save.
Add a widget to the Browser following steps in this documentation page.
In Administration > Configuration > Content authoring > Embed buttons:
Add a new button,
Use the following settings:
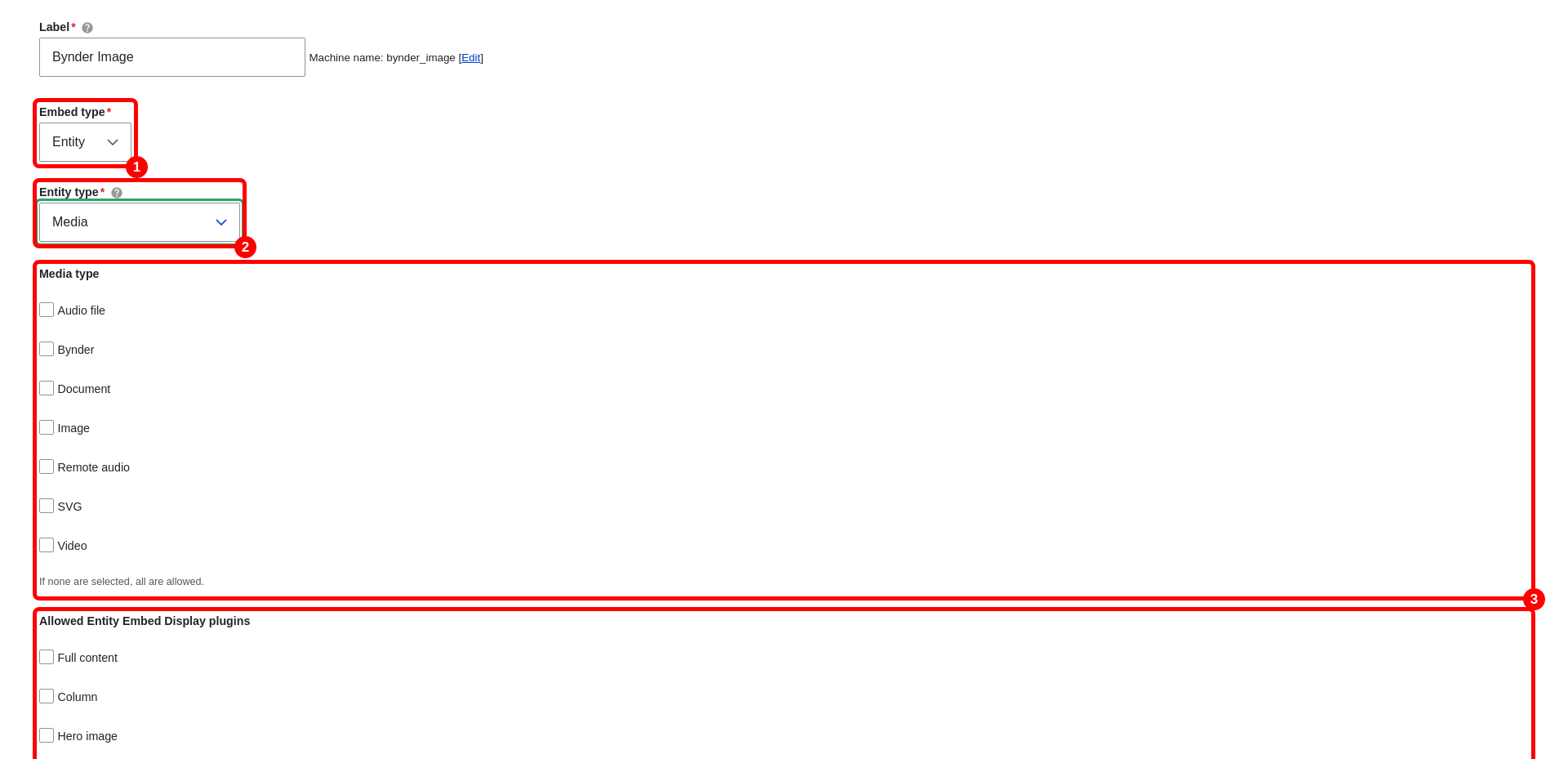
- Embed type: Entity
- Entity type: Media
- Media Type and Allowed Entity Embed Display plugins: select the options that should be allowed
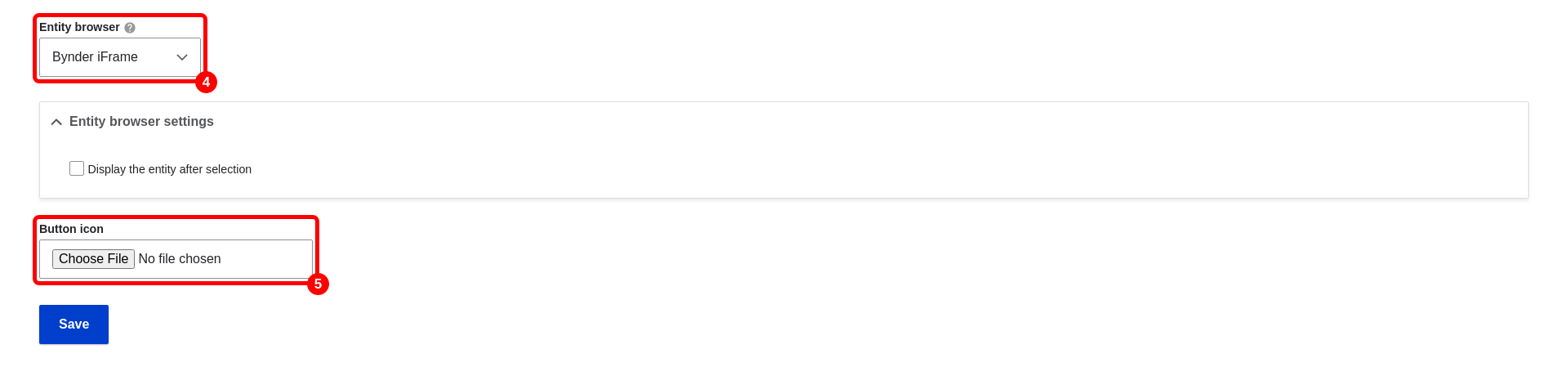
- Entity browser: select the Entity Browser that was created in the previous step (if it does not appear, check that its display plugin is "iFrame")
- Upload an icon for the button
Save.
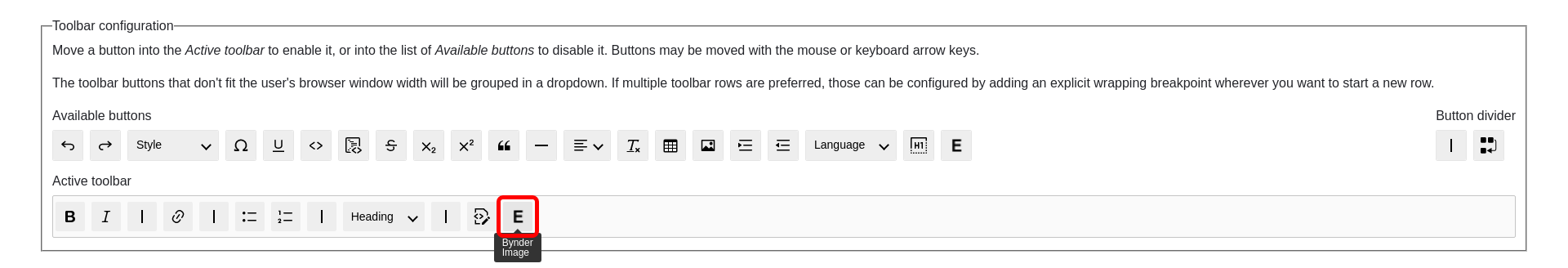
Setup is done, when editing content, it is now possible to clilck on the newly created button and to directly access Bynder assets.